Save image from Flash using Node.js and Socket.io
I have been working on Node.js and Actionscript 3.0 for couple of day. I have searched everywhere for help to connect socket.io and flash. But i couldn't find anything decent. Most of them where outdated. Lets' check the requiremnts
- Node.js
- Socket.io 0.6
- FlashSocket
- FlexSdk
- Flash IDE
Before starting i would like say something about version. Flashsocket din't work on latest socket.io and i couldn't work out any solution. And also FlashSocket need FlexSdk and also websocket .
Node js
First install socket.io in to the application directory .Note the version it's 0.9
npm install socket.io@0.9var app = require('http').createServer(handler) , io = require('socket.io').listen(app,{transports:['flashsocket', 'websocket', 'htmlfile', 'xhr-polling', 'jsonp-polling']}) , fs = require('fs'); var port = Number(81); app.listen(port); function handler (req, res) { } io.on('connection', function (socket) { socket.on("data",function(d){ console.log('data from flash: ',d); socket.emit("data","hello"); }); socket.on("image",function(d){ var obj=JSON.parse(d); fs.writeFile("./images/image.png", obj.image,'base64',function (err) { if (err) throw err; console.log('It\'s saved!'); }); }); socket.on('disconnect', function (socket) { console.log("disconnect"); }); });
Flash
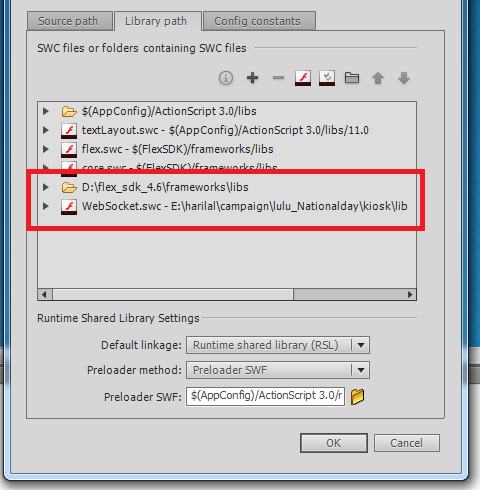
First you need to add websocket.swc and flexsdk to the flash classpath. Add the folder of flexsdk/frameworks/libs to the class path
Now the Actionscript Coding part
import com.pnwrain.flashsocket.FlashSocket; import com.pnwrain.flashsocket.events.FlashSocketEvent; import flash.display.BitmapData; import com.adobe.images.PNGEncoder; import flash.utils.ByteArray; import com.hurlant.util.Base64; var socket:FlashSocket; var bmd:BitmapData=new Tulips(); function init():void { socket = new FlashSocket("localhost:81"); socket.addEventListener(FlashSocketEvent.CONNECT, onConnect); socket.addEventListener(FlashSocketEvent.IO_ERROR, onError); socket.addEventListener(FlashSocketEvent.SECURITY_ERROR, onError); } function onConnect(event:FlashSocketEvent):void { var pngEncoder:PNGEncoder = new PNGEncoder(); var pngStream:ByteArray = PNGEncoder.encode(bmd); socket.send(Base64.encodeByteArray(pngStream),"image"); } function onError(event:FlashSocketEvent):void { setStatus("something went wrong"); } init();
You need as3corelib for image converting and json parsing.
What was happening here is , flash will decode the bytearray into base64 encoded string and node will save it.
I don't know it's a good idea but it seems to work for me. If there is some other way please let me know also


Comments
I really forget about this experiment. I need to check it.
C:\Users\sdennis\Desktop\nodechat\com\pnwrain\flashsocket\FlashSocket.as, Line 248 1061: Call to a possibly undefined method decode through a reference with static type Class.
C:\Users\sdennis\Desktop\nodechat\com\pnwrain\flashsocket\FlashSocket.as, Line 252 1061: Call to a possibly undefined method decode through a reference with static type Class.
C:\Users\sdennis\Desktop\nodechat\com\pnwrain\flashsocket\FlashSocket.as, Line 260 1061: Call to a possibly undefined method decode through a reference with static type Class.
C:\Users\sdennis\Desktop\nodechat\com\pnwrain\flashsocket\FlashSocket.as, Line 326 1061: Call to a possibly undefined method encode through a reference with static type Class.
C:\Users\sdennis\Desktop\nodechat\com\pnwrain\flashsocket\FlashSocket.as, Line 331 1061: Call to a possibly undefined method encode through a reference with static type Class.
C:\Users\sdennis\Desktop\nodechat\com\pnwrain\flashsocket\FlashSocket.as, Line 3 1172: Definition com.adobe.serialization.json:JSON could not be found.
Check the playerversion in the ide. From flash player 11 , there is inbuilt json class is there. It's better to use player<11.
game mu
cho thuê nhà trọ
cho thuê phòng trọ
nhac san cuc manh
số điện thoại tư vấn pháp luật miễn phí
văn phòng luật
tổng đài tư vấn pháp luật
dịch vụ thành lập công ty trọn gói
Hắn đột nhiên đứng mạnh lên, vò rượu trong tay rơi xuống đất, nhìn chằm chằm vào Sở Dương.
“Ta nói là… nếu…” Sở Dương nói nhẹ nhàng.
“Nếu… Nếu…” Đại hán áo đen lẩm bẩm vô lực. Hắn đột nhiên nhớ tới vị trí mà một kiếm kia đâm tới là giữa ngực Mạc Khinh Vũ. Mà chỗ đó là nơi hội tụ của Tam âm mạch…
Sau một hồi ngẩn ngơ hắn mới trầm giọng nói: “Nếu như vậy… Cuộc đời của Tiểu thư coi như kết thúc rồi…” Trong thanh âm gã đại hán tràn đầy sự mất mát bi thương.
“Kết thúc?” Lông mày Sở Dương nhăn lại, một tia khí tức âm lãnh mơ hồ hiện ra: “Kết thúc là thế nào?”
Đại hán áo đen cay đắng cười: “Dù là gia tộc hay quốc gia thì cũng như nhau thôi. Không ít con cái của các vị gia chủ không nên thân. Bọn hắn có thể là loại quần áo lụa là, hành động ngang ngược, thậm chí một điểm võ công cũng không biết… chỉ biết làm xằng làm bậy. Tuy nhiên tất cả bọn họ đều có vị trí và giá trị của riêng mình.”
Sở Dương gật đầu trầm mặc.
“Mà tác dụng của những tên vô dụng này cũng rất lớn. Bọn hắn bình thường đều được dùng để thiết lập các mối quan hệ thông gia, củng cố thế lực của gia tộc.” Đại hán áo đen cười khổ: “Đám người cường hãn ai cũng cẩn thận cả. Hai thế lực nếu muốn liên hợp với nhau thì cần có lý do thích hợp chứ không phải ngươi muốn liên hợp với ai thì liên hợp. Một khi thế lực phát triển quá nhanh thì các thế lực khác sẽ liên hợp lại để công kích các ngươi!”
ve may bay di my gia re
giá vé máy bay tết 2021 vietjet
săn vé máy bay giá rẻ đi canada
vé máy bay đi Pháp bao nhiêu tiền
giá vé máy bay đi Anh
đặt vé rẻ
combo khách sạn đà nẵng
combo havana nha trang
visa trung quoc tphcm
chi phí cách ly khách sạn